
exports和module.exports的区别
我们今天主要来理解exports和module.exports的区别
写了一些代码,有问题请指教
1 | // file: app.js |
结果:
1 | { name: 'yutiya' } |
使用b变量修改属性,a变量的属性也会跟着变,说明两个变量使用一块内存,也就是说a和b都是指针(c和c++中)类型,指向同一个对象
给b变量赋值新的对象,b变量指向新的内存区域
我们今天主要来理解exports和module.exports的区别
写了一些代码,有问题请指教
1 | // file: app.js |
结果:
1 | { name: 'yutiya' } |
使用b变量修改属性,a变量的属性也会跟着变,说明两个变量使用一块内存,也就是说a和b都是指针(c和c++中)类型,指向同一个对象
给b变量赋值新的对象,b变量指向新的内存区域
在文章的md文件中不能使用下面这种搁置,否则出错
1 | - 取得数组单个元素的长度:`length=${#array_name[n]}` |

学习中,原文链接
建立一个lesson8项目,在其中编写代码
app.js:其中有个fibonacci接口
fibonacci函数的定义为int fibonacci(int n),调用函数的url路径是/fib?n=10,然后这个接口会返回55
函数的行为定义如下:
n === 0时,返回0;n === 1时,返回1n > 1时,返回fibonacci(n) === fibonacci(n-1) + fibonacci(n-2),如fibonacci(10) === 55http status 500,因为Node.js的计算性能没那么强。test/app.test.js:对app的接口进行测试,覆盖以上所有情况
1 | $ npm init # 来吧,一阵阵的键盘声(不停的回车) |
Podfile文件内容:
1 | platform :ios, '7.0' |
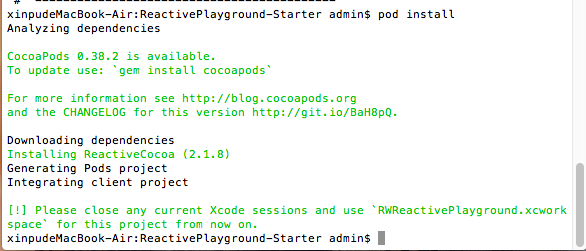
运行$ pod install

安装完成后使用xcworkspace文件打开项目
在RWViewController.m文件
1 | #import <ReactiveCocoa/ReactiveCocoa.h> |
在viewDidLoad中添加代码
1 | [self.usernameTextField.rac_textSignal subscribeNext:^(id x) { |
现在我们就能体验到信号编程了

int fibonacci(int n)n === 0,返回0.n === 1时,返回1n > 1,返回fibonacci(n) === fibonacci(n-1) + fibonacci(n-2),如fibonacci(10) === 55lesson6的内容都是针对后端环境中node的一些单元测试方案,出于应用健壮性的考量,针对前端js脚本的单元测试也非常重要.而前后端通吃,也是mocha的一大特点.
首先,前端脚本的单元测试主要由两个困难需要解决.
必须显示添加换行符
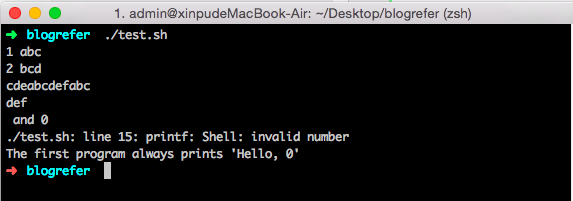
1 | printf "Hello, Shell\n" |
printf命令语法:printf format-string [arguments...]
1 | #!/bin/bash |

1 | echo "打印是内容" //输出内容到stdou 使用双引号"" |
varName="value",变量名和等号不能有空格 For example:
myUrl="http://yutiya.com/"myNum=100使用变量,在变量名前面加$符号即可
变量名外面的花括号是可选的,是个好习惯
1 | your_name="yutiya" |
如果不写,像下面这样,就会有问题…
1 | for skill in Ada Coffe Action Java |
这里稍微提一下,Shell中使用#打头备注后面的内容,首行特殊表示用什么脚本解析器执行
C语言真是世界上最难的语言,所以C++是最恐怖的语言
1 | // file main.c |
看一下该代码经过预处理之后是什么样子,使用$ gcc -E main.c -o main.i
1 | // file main.i 看最后的部分,main函数 |
现在我们来解析这段代码,一步一步看
1 | #include <stdio.h> //这句之前的都是宏定义,之后的代码在预编译阶段会进行宏替换 |
输出结果Hello, world!,你的呢?测试了吗?
此乃没有写返回值类型的main函数噢
好了,就分析这一个,剩下的贴代码,太丧心病狂了
第六课, 原文链接Node.js-lesson6
建立lesson6项目,编写代码
main.js: 其中有个fibonacci函数.fibonacci的介绍详见维基百科,中文名 斐波那契
此函数的定义为int fibonacci(int n)
fibonacci(n) = fibonacci(n - 1) + fibonacci(n-2),如fibonacci === 55 test/main.test.js: 对main函数进行测试,并使行覆盖率和分支覆盖率都达到100%
知识点:
$ npm init 初始化项目
编辑 main.js,编写 fibonacci 函数
1 | // file main.js |
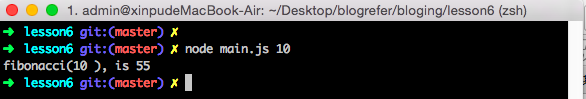
执行 $ node main.js 10运行

原文链接: https://github.com/alsotang/node-lessons/tree/master/lesson5
博主已学习,并做记录
建立一个lesson5项目,在其中编写代码
代码入口app.js , $ node app.js, 会输出CNode社区首页的所有主题的标题、链接和第一条评论,以json格式
注意: 与lesson4不同. 并发连接数需要控制在5个
输出实例:
1 | [ |
当你需要去多个源(一般是小于 10 个)汇总数据的时候,用 eventproxy 方便;当你需要用到队列,需要控制并发数,或者你喜欢函数式编程思维时,使用 async。大部分场景是前者
Update your browser to view this website correctly. Update my browser now