
浏览器端测试: mocha、chai、phantomjs
目标
- 建立lesson7项目,编写代码
- main.js类似第六节课中提交的fibonacci函数
- 此函数的定义为
int fibonacci(int n)- 当
n === 0,返回0.n === 1时,返回1 n > 1,返回fibonacci(n) === fibonacci(n-1) + fibonacci(n-2),如fibonacci(10) === 55
- 当
- verdor文件:前端单元测试环境
- verdor/test.js编写针对前端脚本的测试用例
知识点
前端脚本单元测试
lesson6的内容都是针对后端环境中node的一些单元测试方案,出于应用健壮性的考量,针对前端js脚本的单元测试也非常重要.而前后端通吃,也是mocha的一大特点.
首先,前端脚本的单元测试主要由两个困难需要解决.
- 运行环境在浏览器中,可以操作浏览器的DOM对象,且可以随意定义执行时的HTML上下文
- 测试结果应当可以直接反馈给mocha,判断测试是否可以通过
浏览器环境下执行
首先搭建测试原型,执行mocha init f2e
mocha就会自动生成一个简单的测试原型
1 | // f2e |
其中index.html是单元测试的入口,test.js是我们的测试用例文件
我们直接在index.html插入上述示例的fibonacci函数以及断言库chaijs
chai模块可以随意建立一个空项目然后安装后复制使用
1 | $ npm init |
在node_modules文件夹中复制chai文件夹到f2e文件夹中
1 | // f2e |
index.html:
1 | <div id="mocha"></div> |
test.js中写入对应的测试用例
1 | var should = chai.should(); |
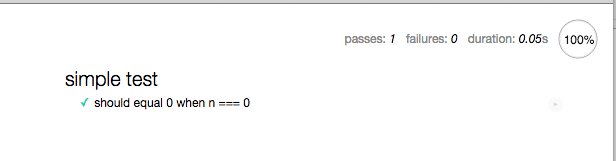
使用浏览器打开index.html,完成测试

测试反馈
mocha没有提供一个命令行的前端脚本测试环境(因为我们的脚本文件需要运行在浏览器环境中),因为我们使用phanatomjs帮助我们搭建一个模拟环境.不重复造轮子,直接使用mocha-phantomjs帮助我们在命令行运行测试
安装$ sudo npm install -g mocha-phantomjs
对应修改index.html:
1 | <script> |
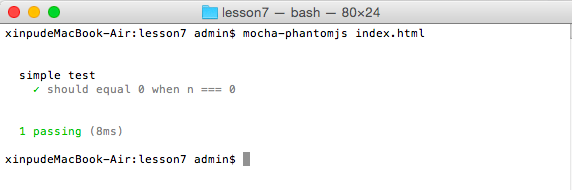
运行$ mocha-phantomjs index.html查看测试结果

也可以使用另一种方案,在package.json中定义1
2
3
4 "script": {
"test": "./node_modules/.bin/mocha-phantomjs index.html"
}
}
将mocha-phantomjs作为依赖1
2$ npm init
$ npm install mocha-phantomjs --save-dev
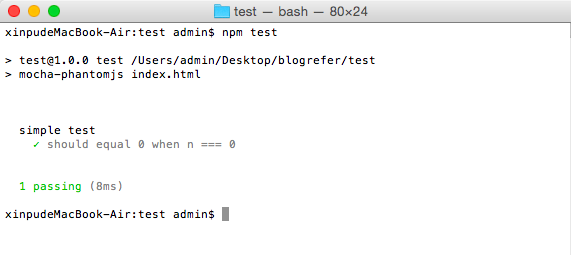
直接运行$ npm test

至此,我们实现了前端脚本的单元测试,基于 phanatomjs 你几乎可以调用所有的浏览器方法,而 mocha-phanatomjs 也可以很便捷地将测试结果反馈到 mocha,便于后续的持续集成。